What I Learned in 100 Days of Game Dev - WIP
This is an ongoing article about my experience and learning over 100 days of game dev. #100DaysOfGameDev

On June 23, 2024, I started a challenge to complete 100 days of game dev. The goal was to either work on my game or learn some functionality I needed for my game in Godot or Blender for 100 days. I wanted to try to work/learn for at least 30 minutes a day. If I missed a day, I wanted to do everything possible to avoid missing two in a row. I also wanted to document my progress with screenshots, gifs, videos, etc. This is an ongoing log of my progress and what I've learned.
Day 1 - Blender, task list
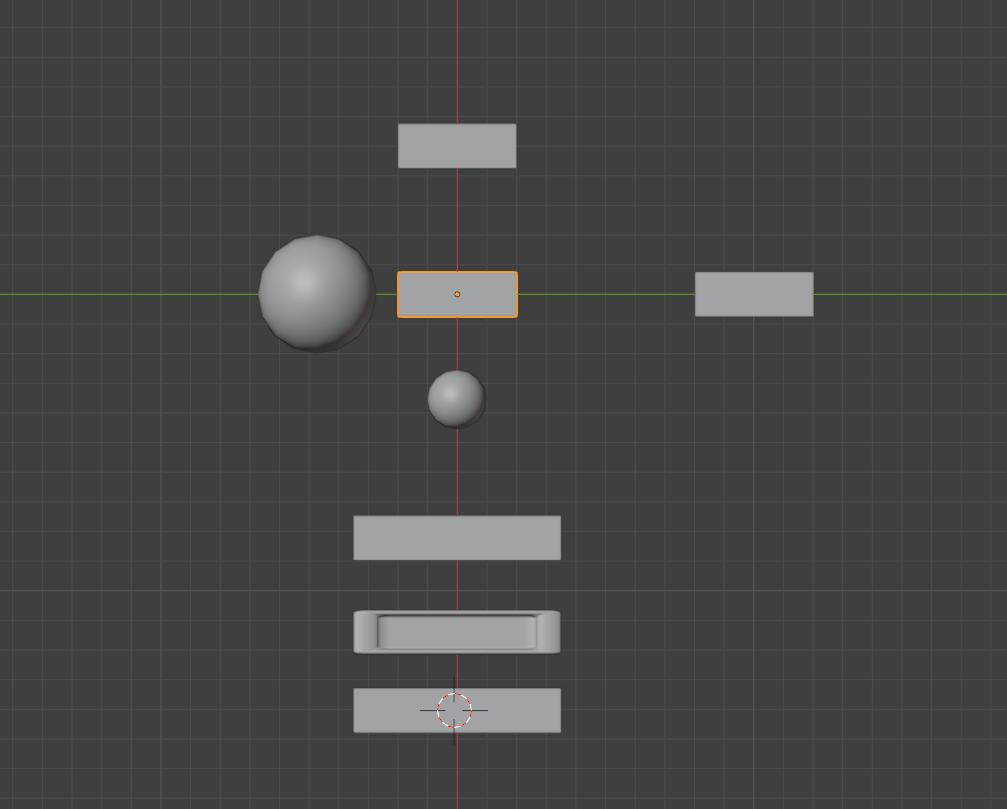
My current focus is to improve my prototype to the point where I can figure out if the game is fun. To do this, I still have some features to add, I also have to work on overall game feel. One initial thought I had to help with this was to work on the overall scale of each item to make sure they were all in line with what I expected.

I also played around a bit with the base design of the paddle.
Later that day, I wrote a task list to help have a plan of attack for updating the prototype. Some of the tasks will likely be post prototype, but many of the tasks I have will be excellent to work on during the prototype phase.
I also ended up watching this video which talks about Blender from the perspective of game dev. Surprisingly enough, there aren't as many videos out there as I would expect. Many videos are focused on learning blender and having the 3d modeling in blender be the end goal.
Day 2 - Second paddle and improve impact of collision to moving bricks.
For Day 2, I added a second paddle on the opposite side of the stage and introduced some code to inverse the direction of it so it would go in the opposite direction of the bottom one. I ended up commenting this code out later as it was being a bit odd. I also feel like it was awkward to have the paddles go in the opposite direction.

I also updated the logic so that when the ball collides and applies force to a brick to potentially move it, that would use the remainder of the ball's velocity as opposed to applying the force from the center.
Day 3 - Refactoring setting brick colors
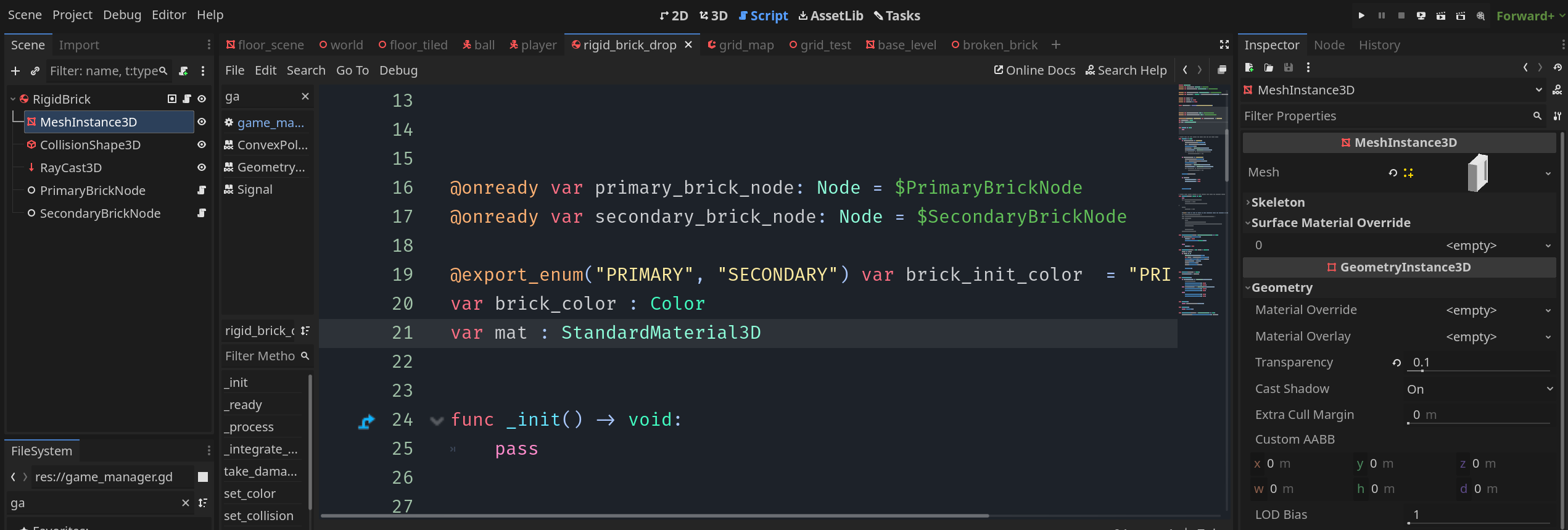
One thing I noticed was that since I was setting a material as local to scene that I was using many copies of it as opposed to one. I did some refactoring to try to help with this.
I tried a resource, child nodes, and a few other options. I suspect I'll have to work on this more in the future. I will likely end up using a shader to do this and that may change what I have to do. This was bad in that it was refactoring too early.

I need to organize things a bit better to keep more focused on the important tasks.
Day 4 - Shaders
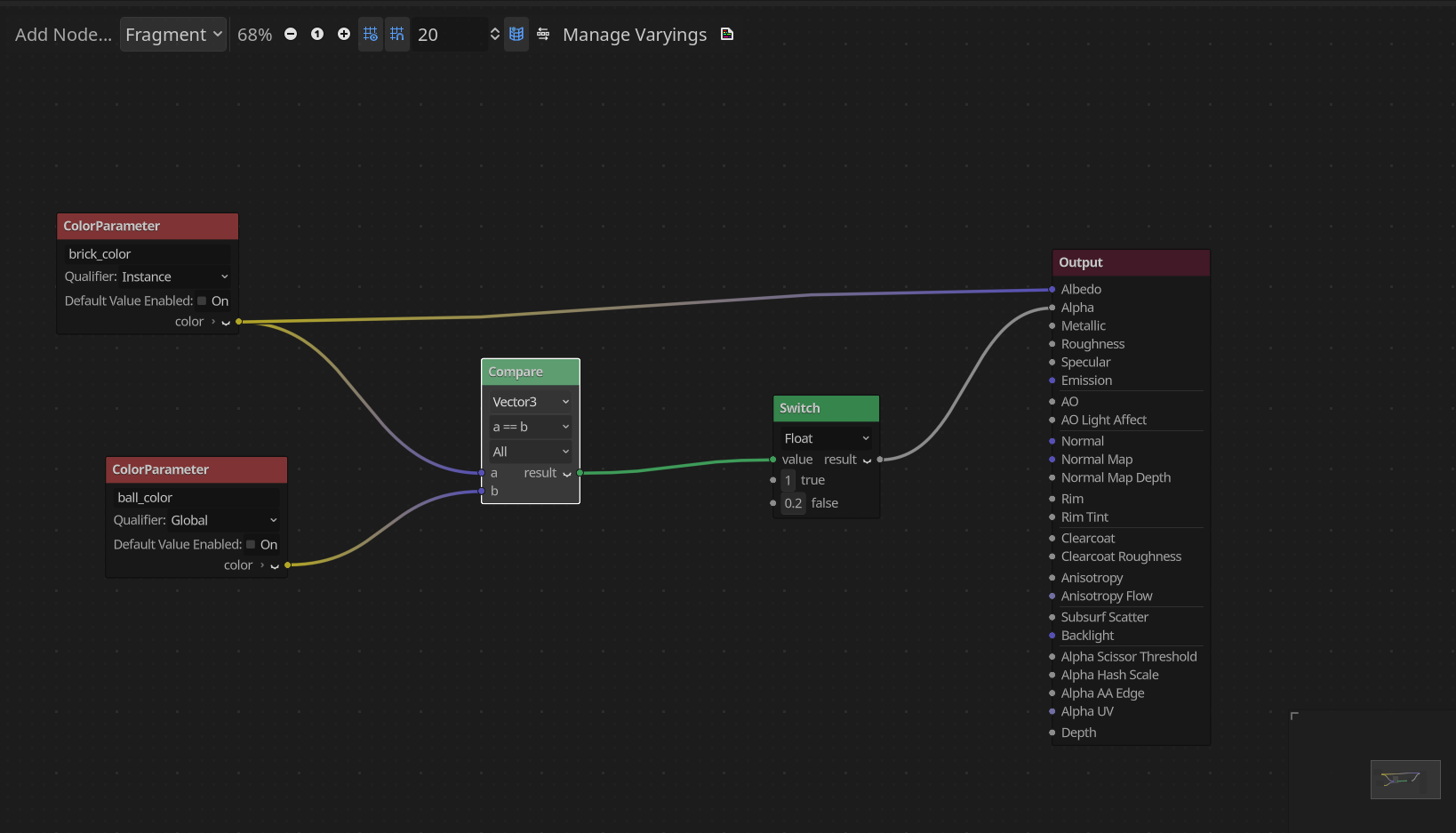
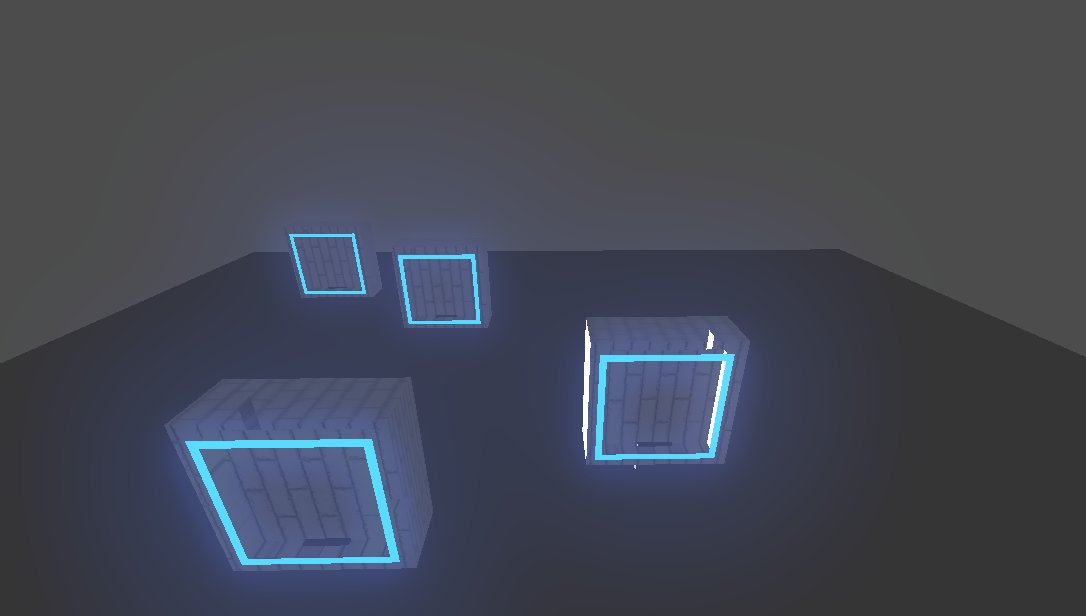
On Day 4 I started exploring shaders:

The above is a visual shader. If you don't know what shaders are, they are used by the GPU to draw specific things pixel by pixel. Often times these are VFX. If you see a cool effect in a game, it's most likely a shader.
The above shader sets the color of the material (this one is for the bricks) then will adjust the transparency (alpha) depending on if that color matches a separate color. I ended up having to change the "All" dropdown to Any to get it to work. Realized that on Day 5.
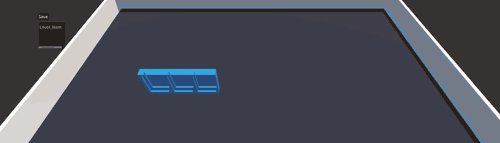
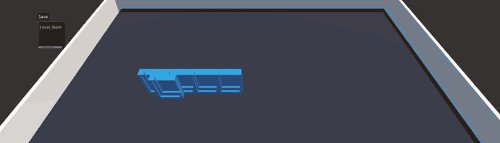
Day 5 - Level Creator Tool
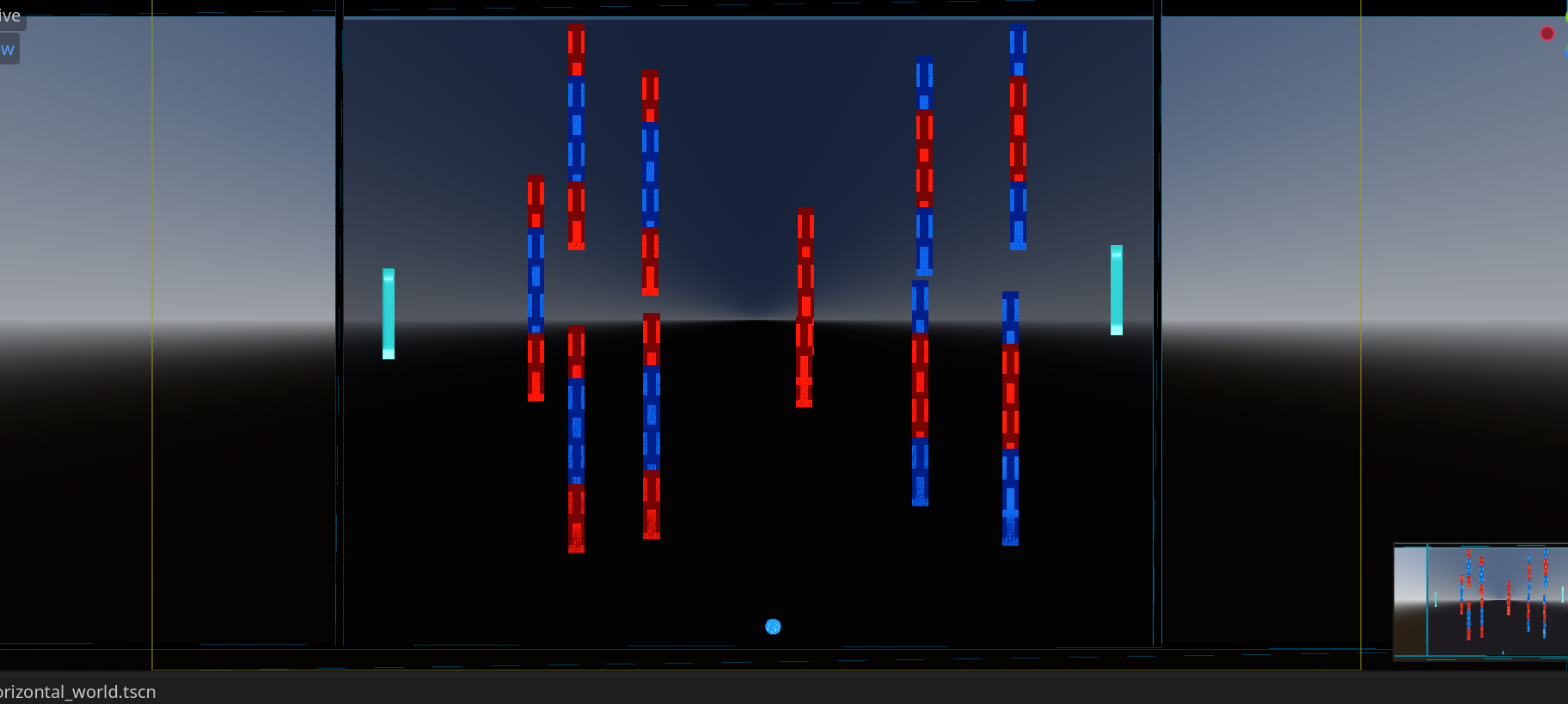
I've been thinking about how to approach this for a bit. Day 5 was my first crack at it. Ultimately, this isn't done, but it is a solid starting point. My biggest issue with the current implementation is I'm unable to stagger the bricks. I'm only able to stick to the same vertical lines.

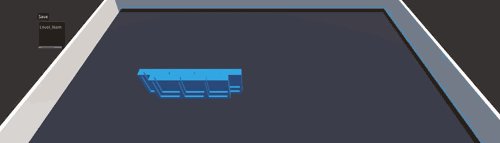
Day 6 - More Level Creator Tool
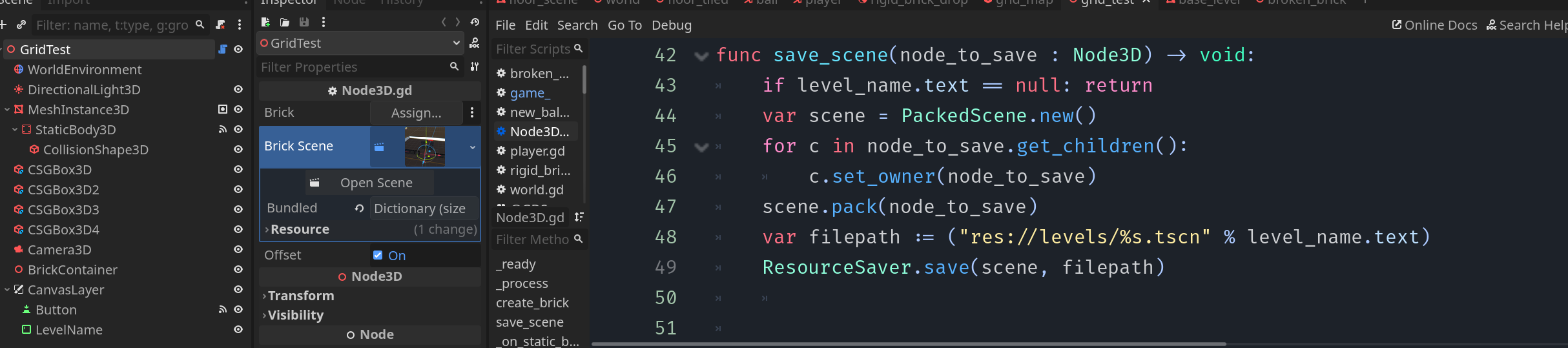
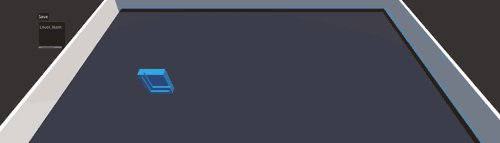
I tried a few different methods to get the level creator to work better. No luck yedt. I may try an approach using two gridmaps and then instantiate the scenes from there. Not ideal, but would be helpful in laying out levels. I was able to add a way for me to save off the bricks I add as a level by itself. This will let me easily instantiate it later. I will need to tweak this just to make it flow a bit better I think.
I also updated the paddle to use a shader and laid the groundwork for the ball to as well.

Day 7 - Adjusting overall game feel and explosions (sorta)
On Day 7, I worked on adding the explosion idea I had for my bricks. Certain bricks can be marked to explode and when destroyed they can potentially take out other bricks. There isn't an explosion effect just yet, I have to look a bit more at the best way to create that.
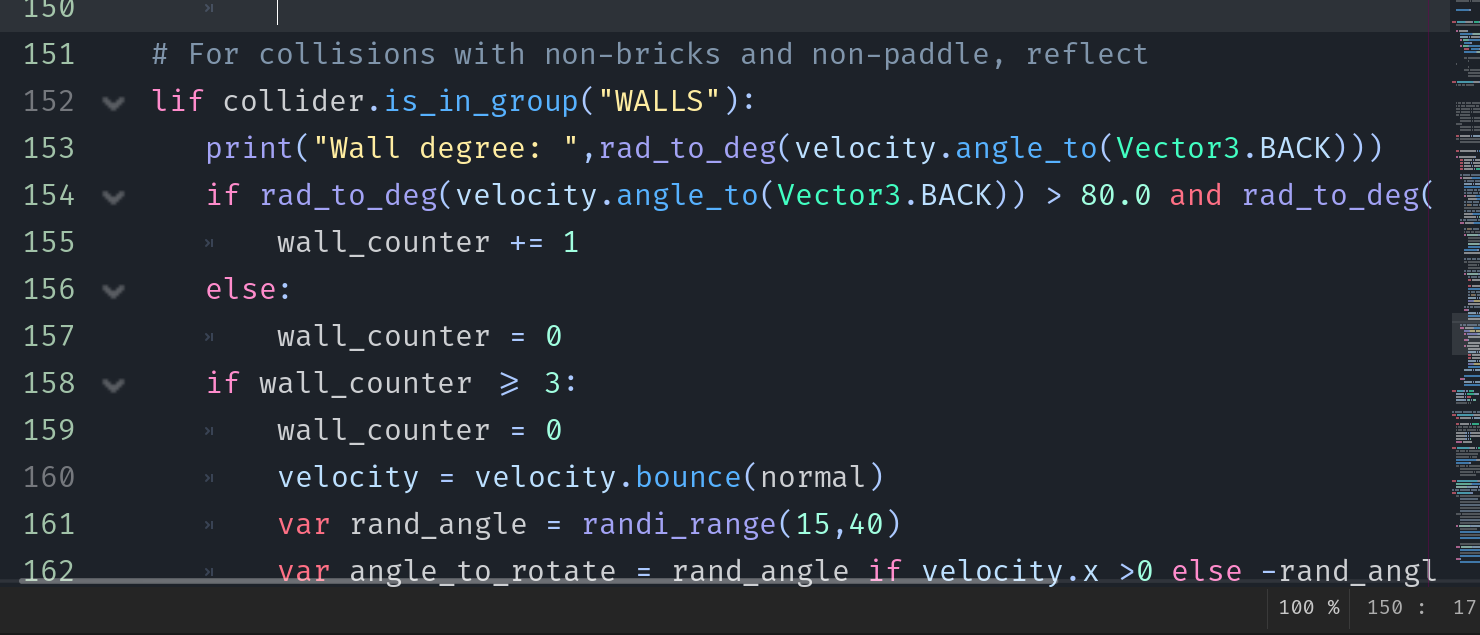
I also adjusted some of the overall feel of the game. One thing that can frustrate me is when the ball starts to bounce nearly horizontally or vertically and you end up having to wait quite a while to actually do anything again. I made it so after 3 bounces like this, the ball would adjust to go more towards the bricks/paddles so you could start playing the game again sooner.
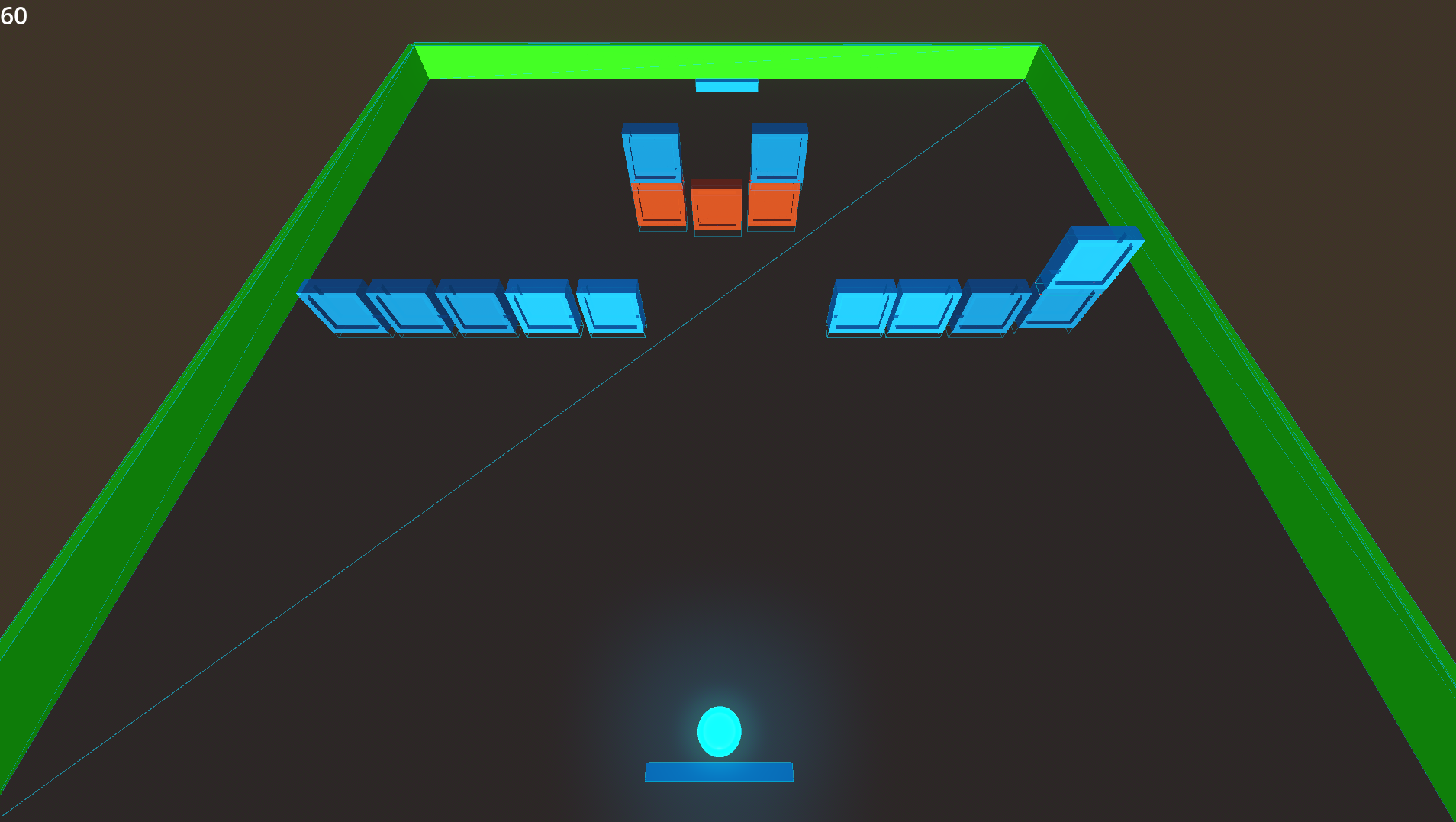
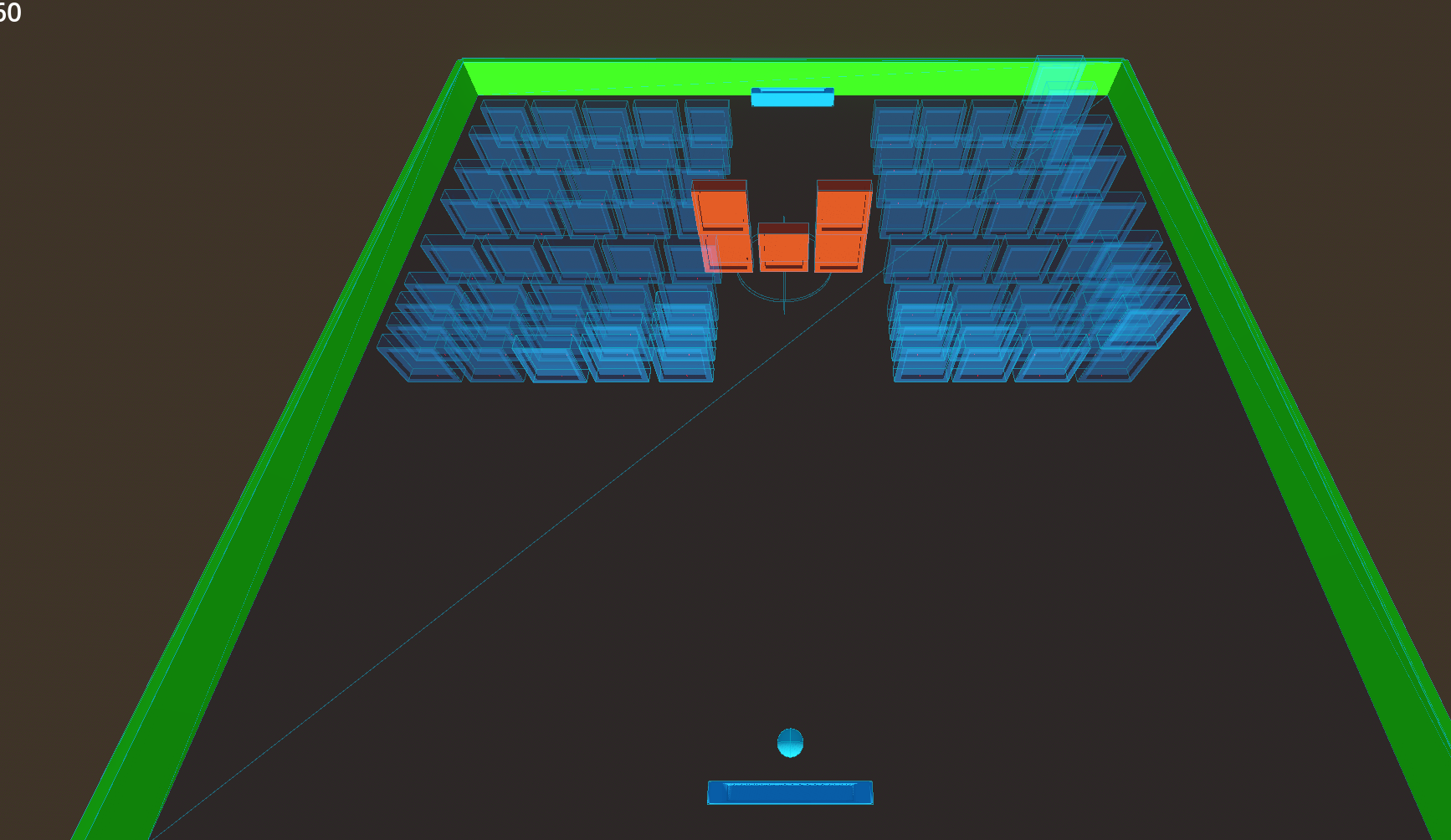
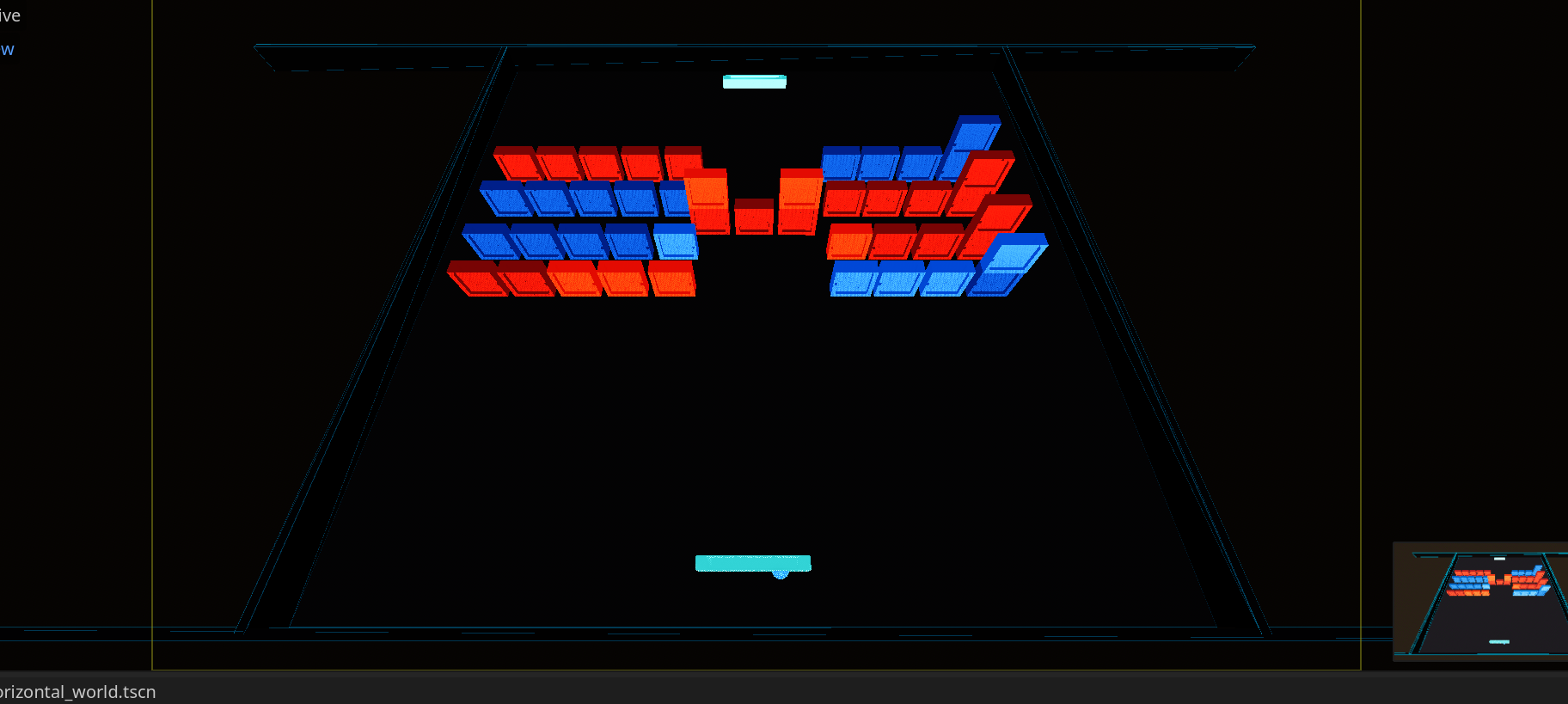
I also added a lot more bricks just to see how the game performs and how it feels.

Day 8 - Menus and bug squashing
Not as much progress on day 8. I added some basic menus just and will tweak them in the coming days. I also worked on squashing a few bugs that had crept in.
I tweaked a bit on the overall game feel including adjusting the angles for the wall bounce mentioned in day 7.
One big adjustment is I decided to adjust how the colors interact. Previously, you had to make the ball the same color as the blocks to hit them, but I felt like this ended up making it a bit harder to keep track of the ball. So I adjusted it, you need the opposite color to hit bricks. So if the ball is orange, it can break blue colored bricks.

Day 9
Not as much progress today. I ended up downloading and setting up the C# version of Godot to try out a plugin. I also worked on starting how the bricks transition from being able to be hit to not being able to be hit.
Day 10
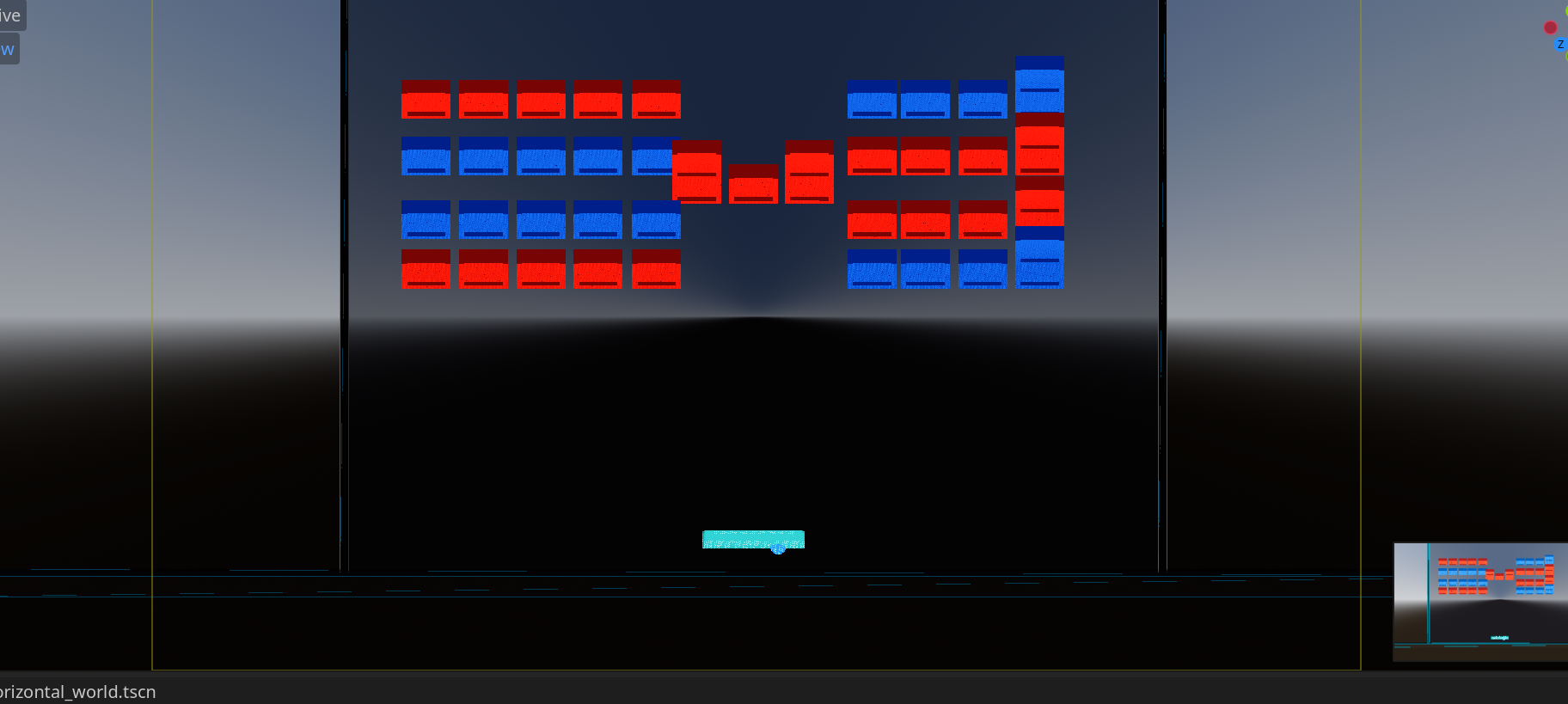
I'm made it 10% of the way into this challenge! I got the basics of a level creator working. I want to improve this as right now I'm limited to only being able to have levels that are lined up on the z axis. I want to be able to offset bricks.

I also worked on the animation for the bricks when the ball changes colors!
Day 11
I spent most of the dev time trying to fix the remaining issue with my level builder. Unfortunately, no luck here. I cannot seem to get things to work like I want.
Day 12
I'm counting 2 days as one day for the challenge here.
I made a few minor tweaks, added a second level, added a simple start screen. I also exported a build of the game to the Steam deck and let someone check it out. Not as much feedback as I was hoping for, but still cool to let other people check it out.

Day 13
I started a course on systematic design, most of my time has to be focused on the game, but I want to try to improve my programming skills as I go.
Day 14
I started working on adding some juice to the game. I added an animation to the ball to scale it on speed.
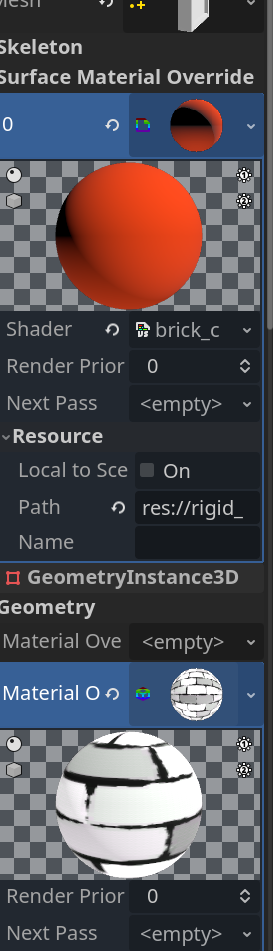
I started trying to tweak the bricks a bit to add a texture under the shader color. This didn't work quite how I wanted using surface override material or a next pass option. I'll likely need to change the way I color the bricks or figure out the magic that is shaders when trying to also add a texture.

Day 15
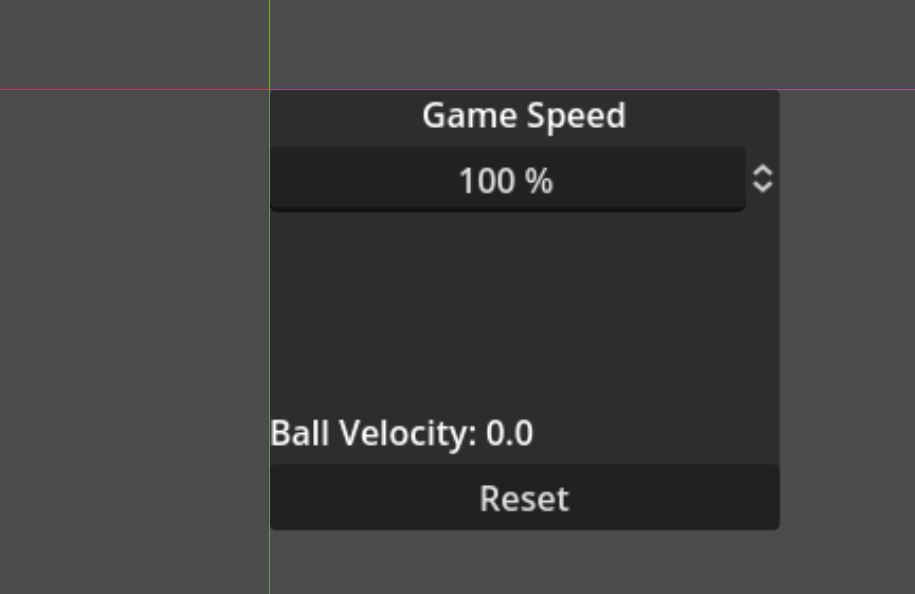
I added a debug menu to help me test out changes. Still more to add to this, but it's a good start. I can speed up or slow down the game. I can also check the ball's velocity and reset the scene.

I did some further tweaking to the juice I've added to the game so far. I played with the scale of the brick, paddle, and ball, but don't have it quite right yet.
Day 16
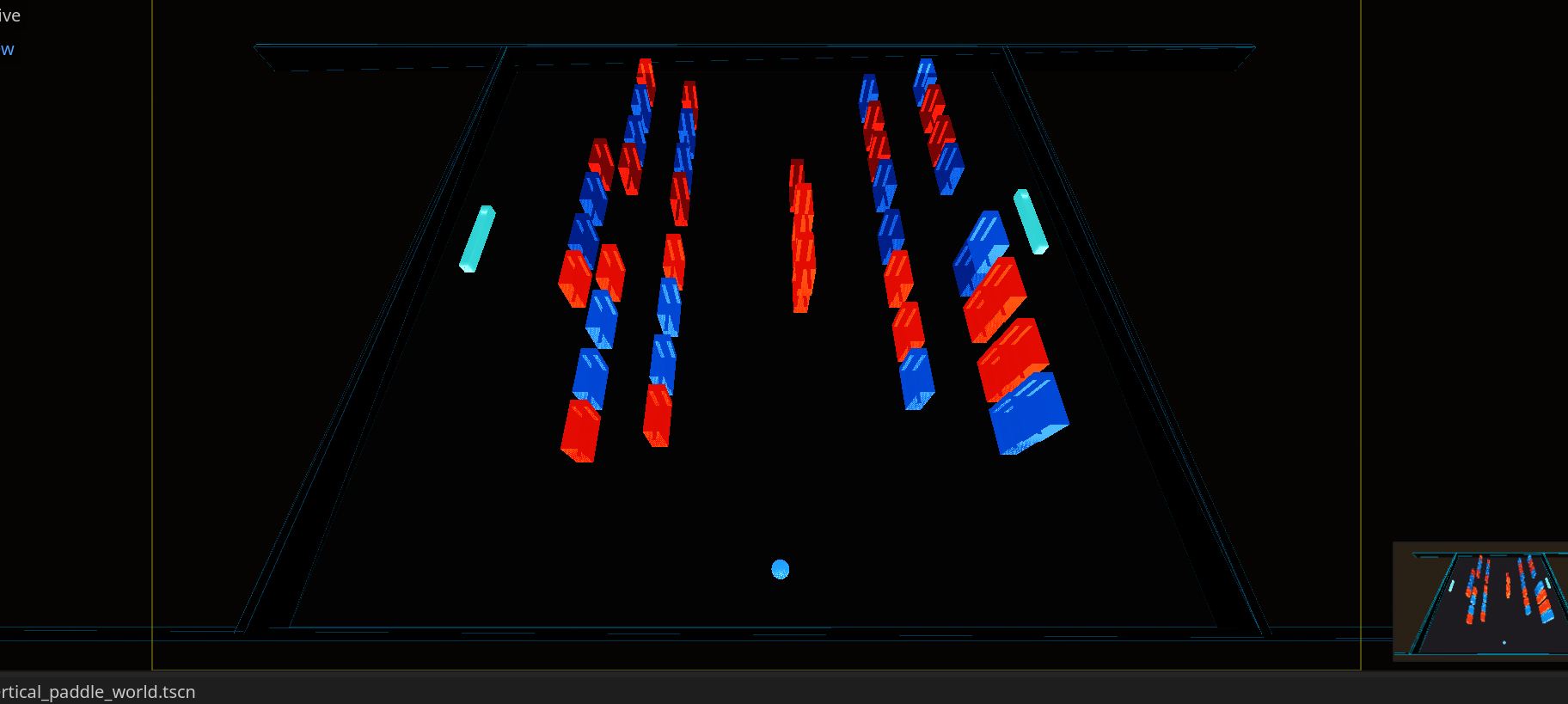
I added more to the debug menu to allow me to switch to another camera angle and tightened a few things up.
I also took some new screenshots to update the Steam page! Have I mentioned you can wishlist the game there?

Day 17
I refactored how I handled changing the color of the paddles. This is a lot simpler to look back at and tweak if needed. I also started working on an options menu.
Day 18
Did some refactoring here, wrote a few small functions for future functionality. For example what if a powerup let's you change the color of all bricks?
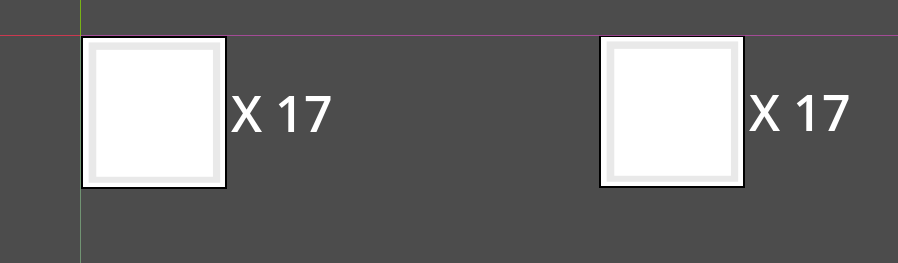
Created a prototype UI icon in Inkscape to display the number of each color brick left. I need to look up some tutorials for Inkscape.

Day 19
I've been working on game dev for the last few days, but not always in a direct way.
First, I learned more about how to transition between menu scenes without going to a loading screen. I've thought about how I want the main menu to look/work.
I've looked at understanding a bit more about online multiplayer.
Third, I've been looking at Linux distros to use as a base environment. I have an idea on which makes sense to use, but the learning curve is quite steep. That's more of a long term investment.
Day 20
Spent some time working through a course on Godot to fill in some of my knowledge gaps. Also tried to work on my game design skills.
Day 21
Worked on tweaking the overall feel of my game. In a stream, I tried to add a few new ways for the level to be setup.
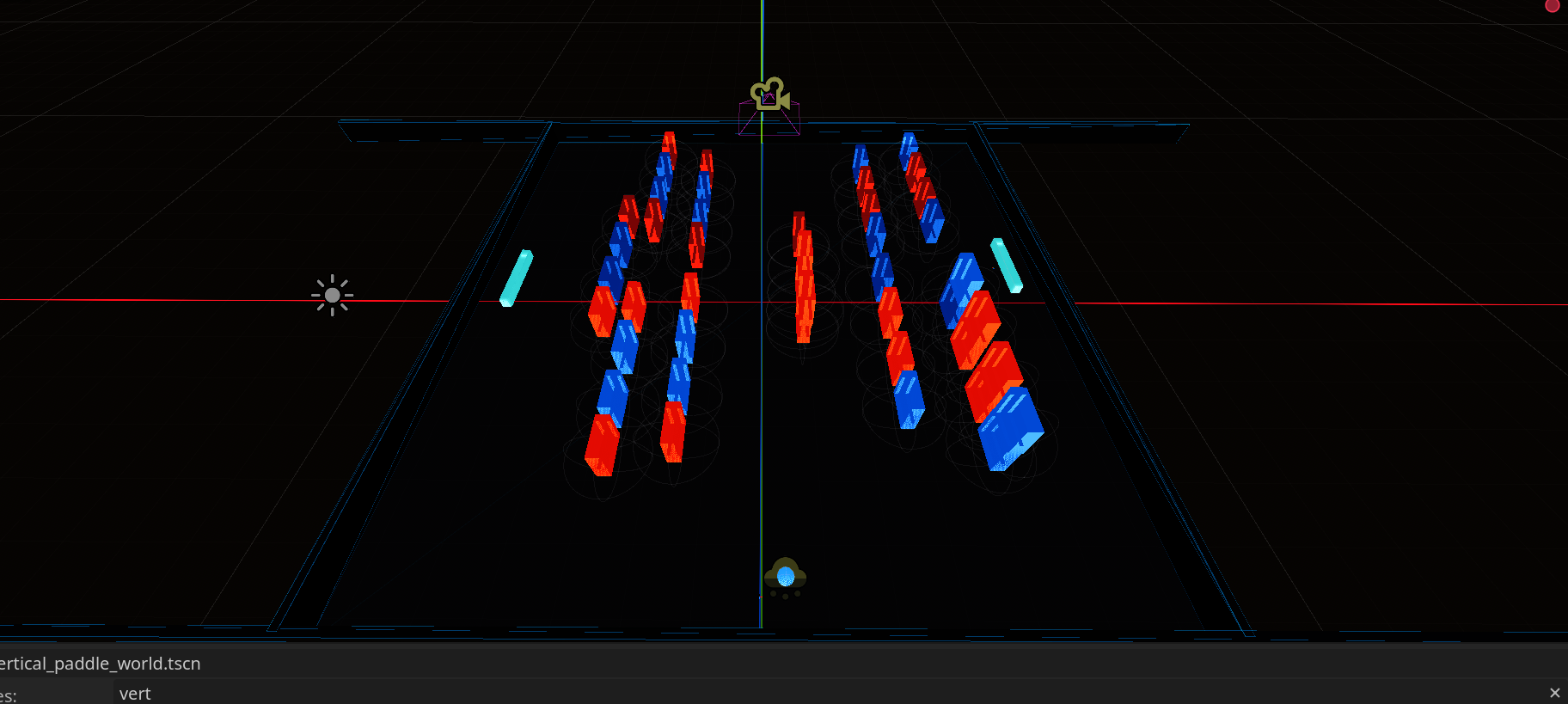
First, was to have the paddles on the left and right like they were in my 2d version. I got this setup and working, but I don't think this looks like I want. You end up seeing a lot more of the side of the bricks.


I changed the camera to isometric and it ended up looking interesting. But still ultimately, I lose a lot of the brick details.

I did end up making the level a bit more square. I'm unsure if I want to keep this route or go with a more wide or deep rectangle.

Isometric camera could be interesting for a retro mode:

Day 22
I tried to create a different brick model with a different texture and emission. This isn't what I'm wanting but it does give me some ideas on how to proceed.

I also went ahead and created a new project and started working on putting everything into that project. Godot crashed so many times on me during the stream. As I had updated several times during the project, I figured it was a good idea to try to start clean and remove some of the test assets/scenes I had.
Day 23
During a dev stream, I managed to fix the UI bug I was facing. It was nearly doubling the count of one of the brick colors.
I also tried to fix the level creator some more. This didn't work out quite like I wanted unfortunately.
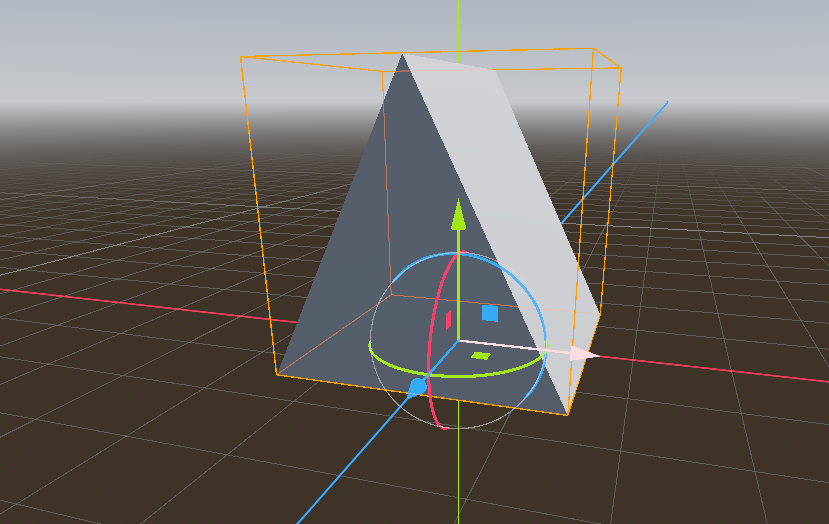
I also created a powerup collectable prototype. Unsure if I want to keep the prism/triangle shape. I've considered that and a capsule shape.

I was able to get this to spawn in when bricks are destroyed. it doesn't do anything just yet, but does destroy itself when colliding with a paddle or wall.
